Fudo - A Fast Food Ordering App Built Using Nextjs, Prisma and PlanetScaleDB
Hi Guys, I heard about the Hashnode x Planetscale hackathon some few weeks back, and thought of exploring this serverless database offered by PlanetScale in building a full stack e-commerce application.
Introducing Fudo
So what is Fudo? Fudo is a one-stop centre where fast food lovers can quickly shop for their preferred choice of meal. The idea of Fudo stems from when I create full-stack applications where I need to build the backend separately from the front end i.e build the backend then host on Heroku, digital ocean or railway then make the connection from the hosted backend server with the front-end. With Planetscale and NextJs, you can easily set up your database and connect with your front end easily using the built-in API with NextJS.
Inspiration
Ecommerce/Shopping Application is one of the area of web application where front-end developer loves to build in but often times they are stuck with building the backend server from connecting to the database to creating API endpoints. But with Nextjs and Planetscale, it was very easy creating my database in MySQL, creating schemas, reading, writing, updating and reading data using the Prisma ORM.
Stack Used
Front End - Nextjs
ORM - Prisma
Database - PlanetScale
State Management - Redux Toolkit
Client Side Data Fetching - SWR
Hosting- Vercel
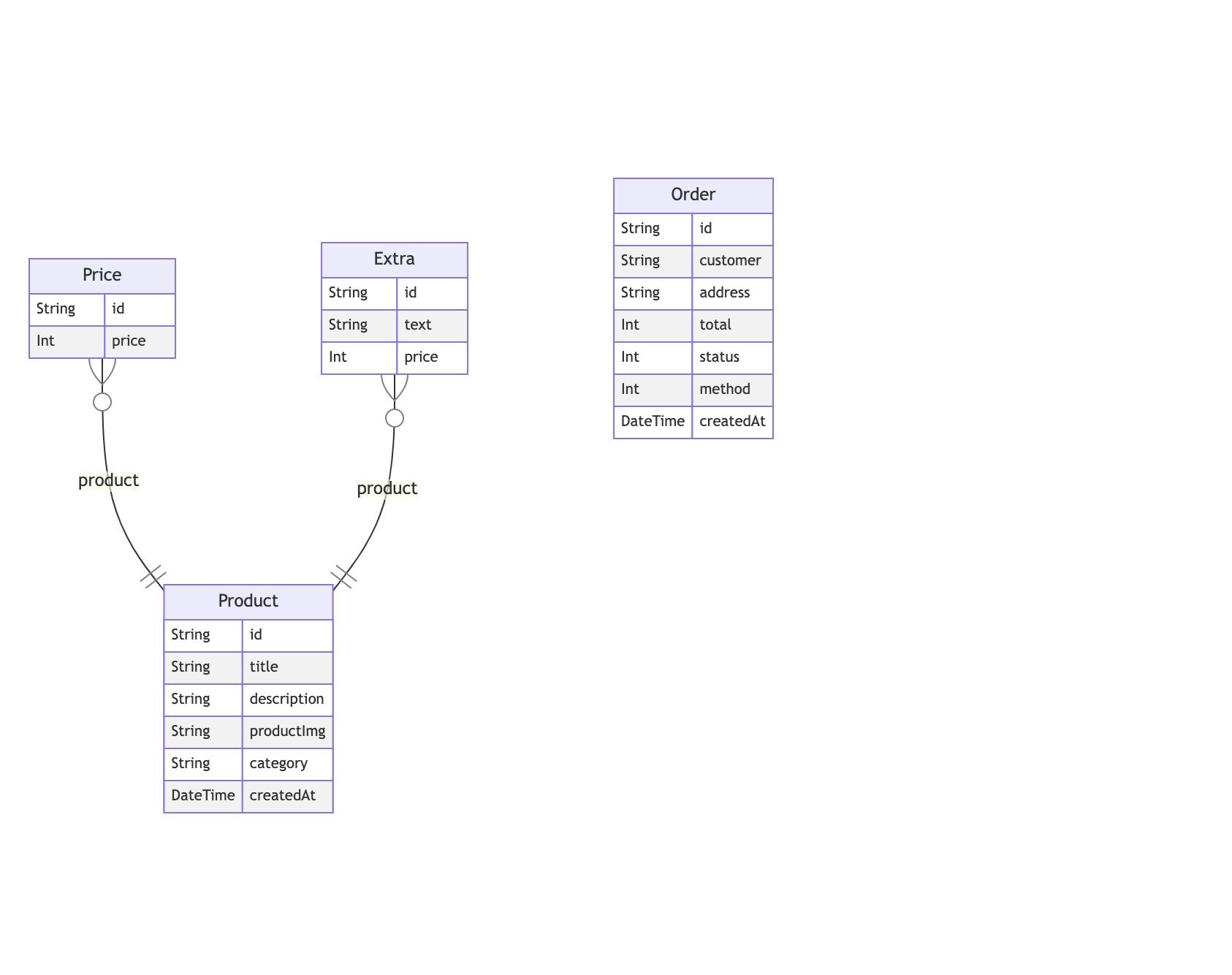
Prisma ER Diagram

Here is the application's Prisma schema visualization as an entity-relationship diagram. The product model consists of several fields which include relations with product price and product extras. Also, there is an order model that has fields for managing customer orders for delivery and their order status.
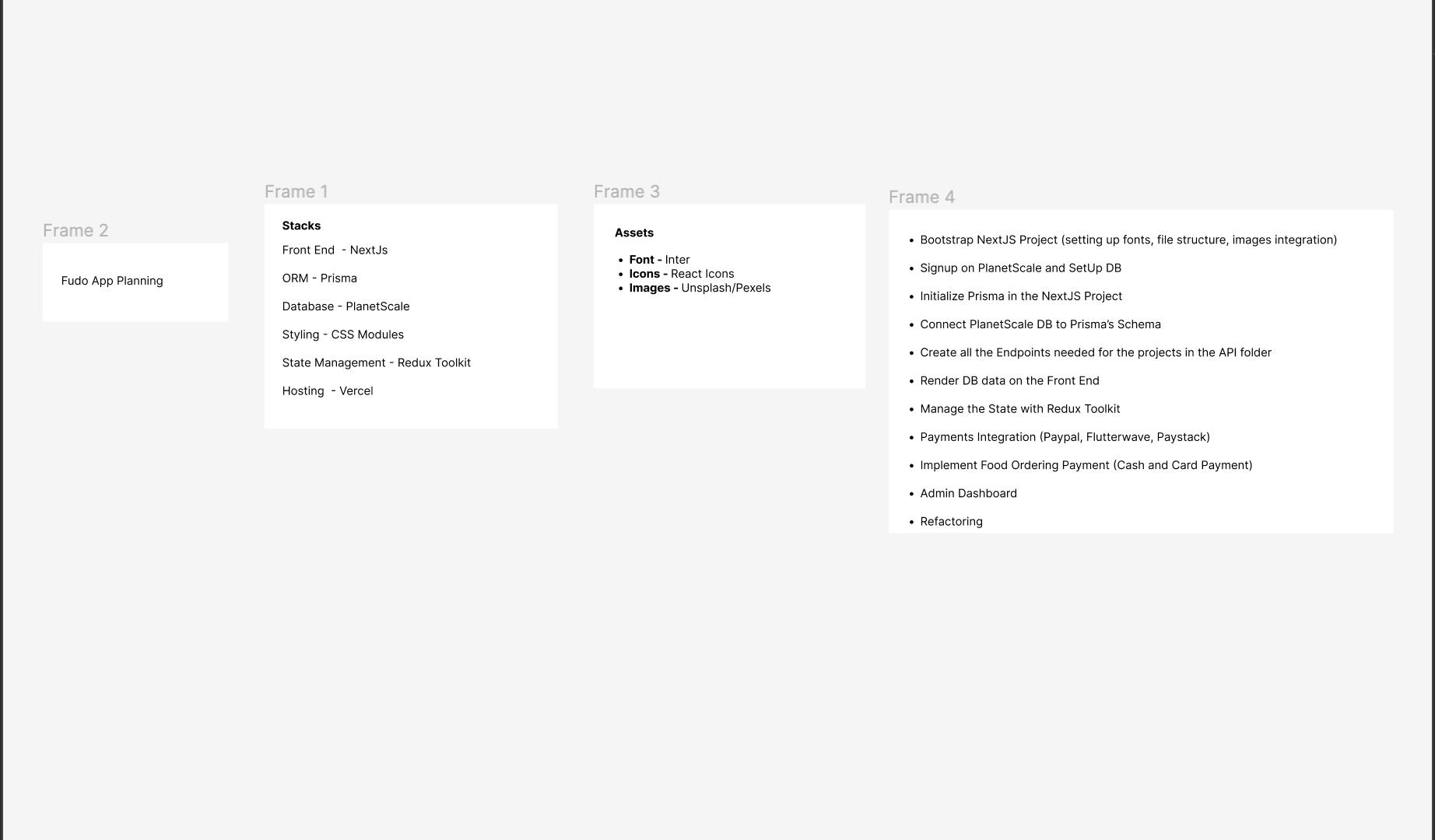
Overview of the Application Planning

How does the App Works
Homepage
At the first launch of the homepage, you will be introduced to what Fudo is and what we do. Then you can click on the get started button to start your order 🤩. Once you click on get started button you will see varieties of options to pick from.
Product Order
Once you click on order now from the product card, you will be redirected to the product page where you will be able to select the size, extra and the quantity you want on your order. The price gets updated as you change the size and additional options. Then click on the Add to Cart button to add to your cart. A toast will notify you of your addition and you can go back to add more.
Cart
On the cart page, you will be presented with all your orders you have selected and be shown the total and also a call to action button saying proceed to checkout. By clicking this button you can make your payment based on your reference
Payments
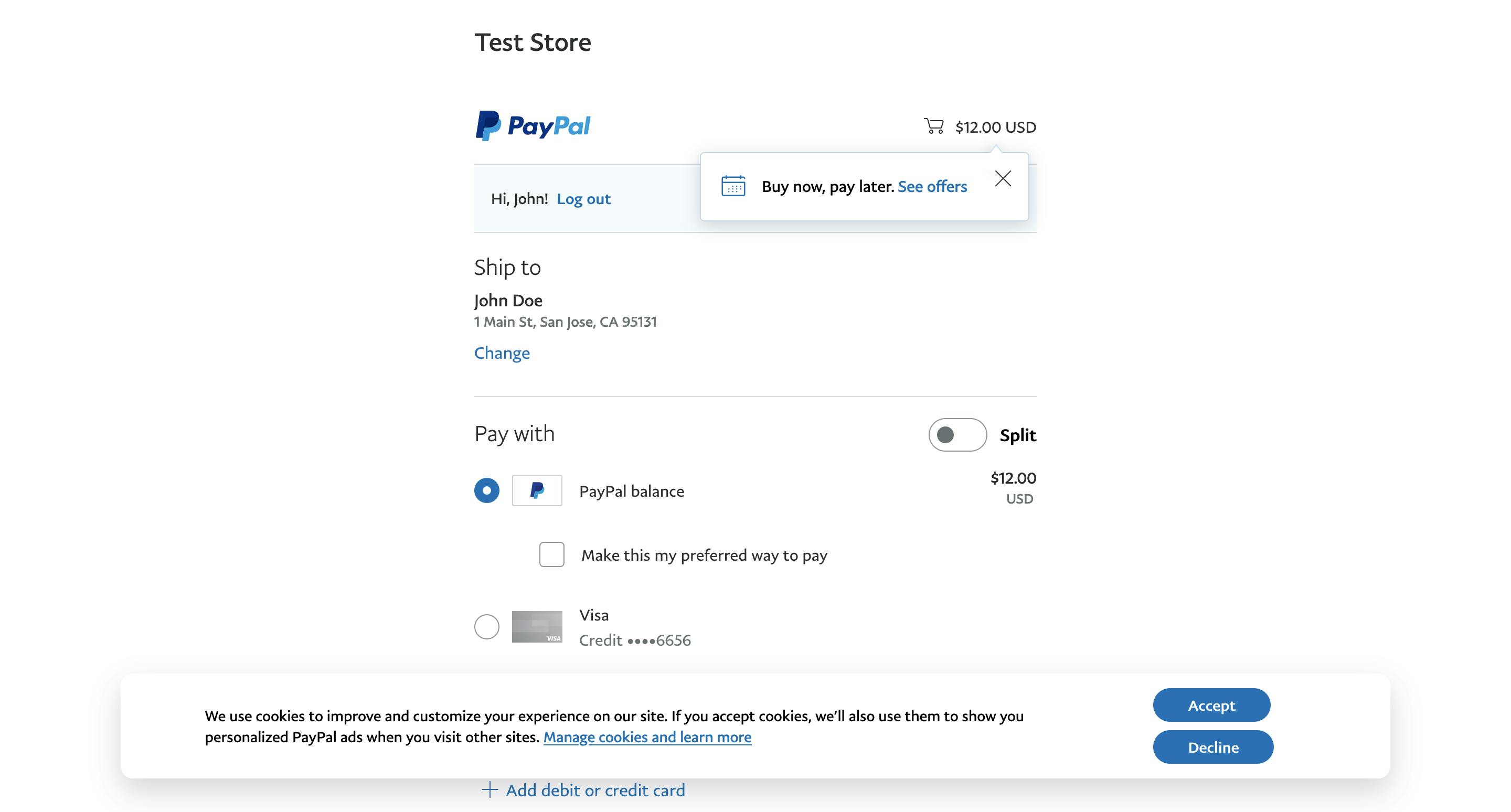
Pay With PayPal
To pay with PayPal, once you click on proceed to checkout button, the PayPal button and other buttons will pop up, click on it and it will take you to a PayPal checkout page:

Then you can use the following sandbox details for payment:
Email Id: sb-kfkuu19020555@personal.example.com
Password: n4m!.3iX
Pay With Flutterwave
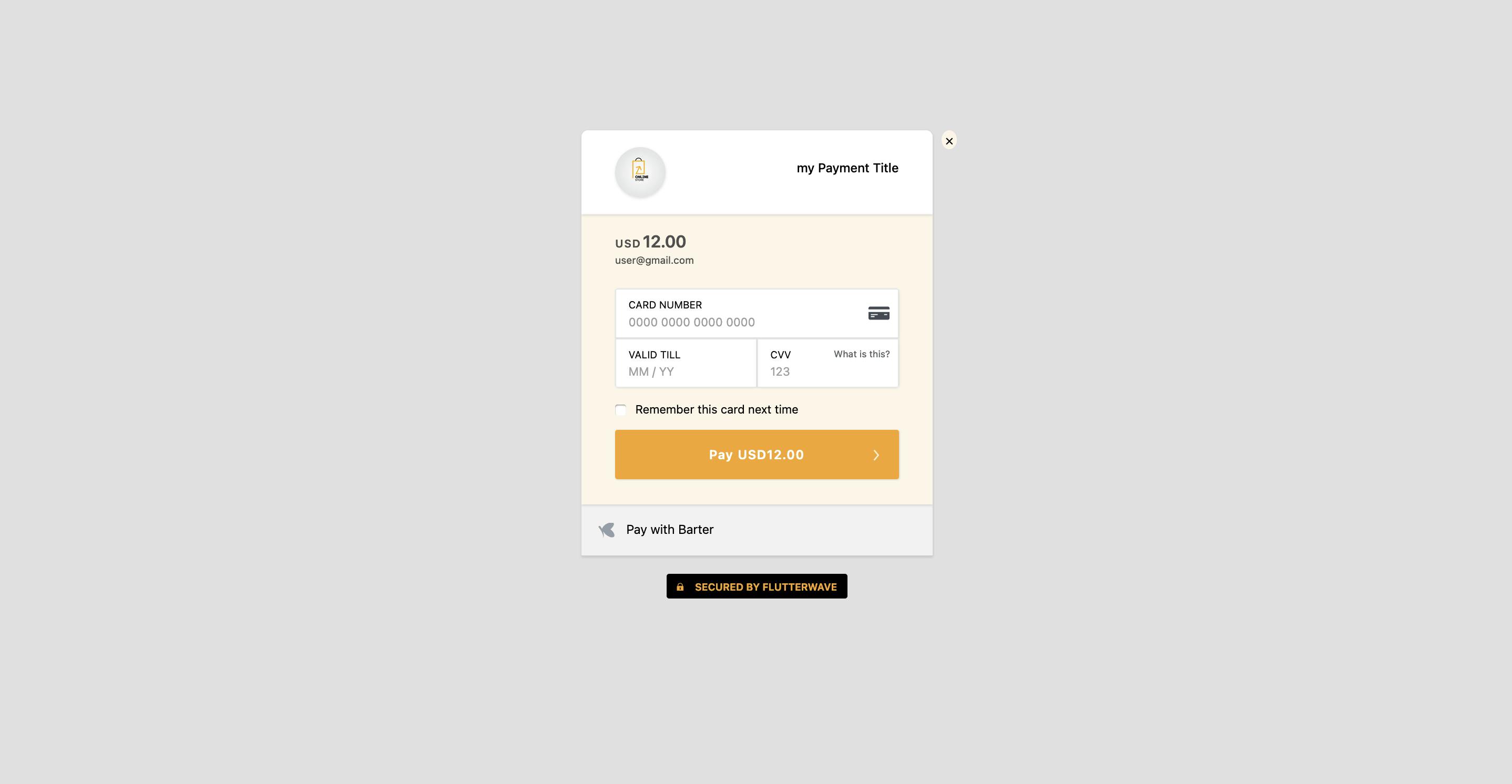
To pay with Flutter wave, click on the Pay with Flutterwave button, a payment modal will pop up:

Then you can use the following test card details for payment:
card number:
5531886652142950cvv:
564expiry:
09/32
Once you click the pay button you will be redirected to a page where you will enter the OTP. The OTP value is : 12345.
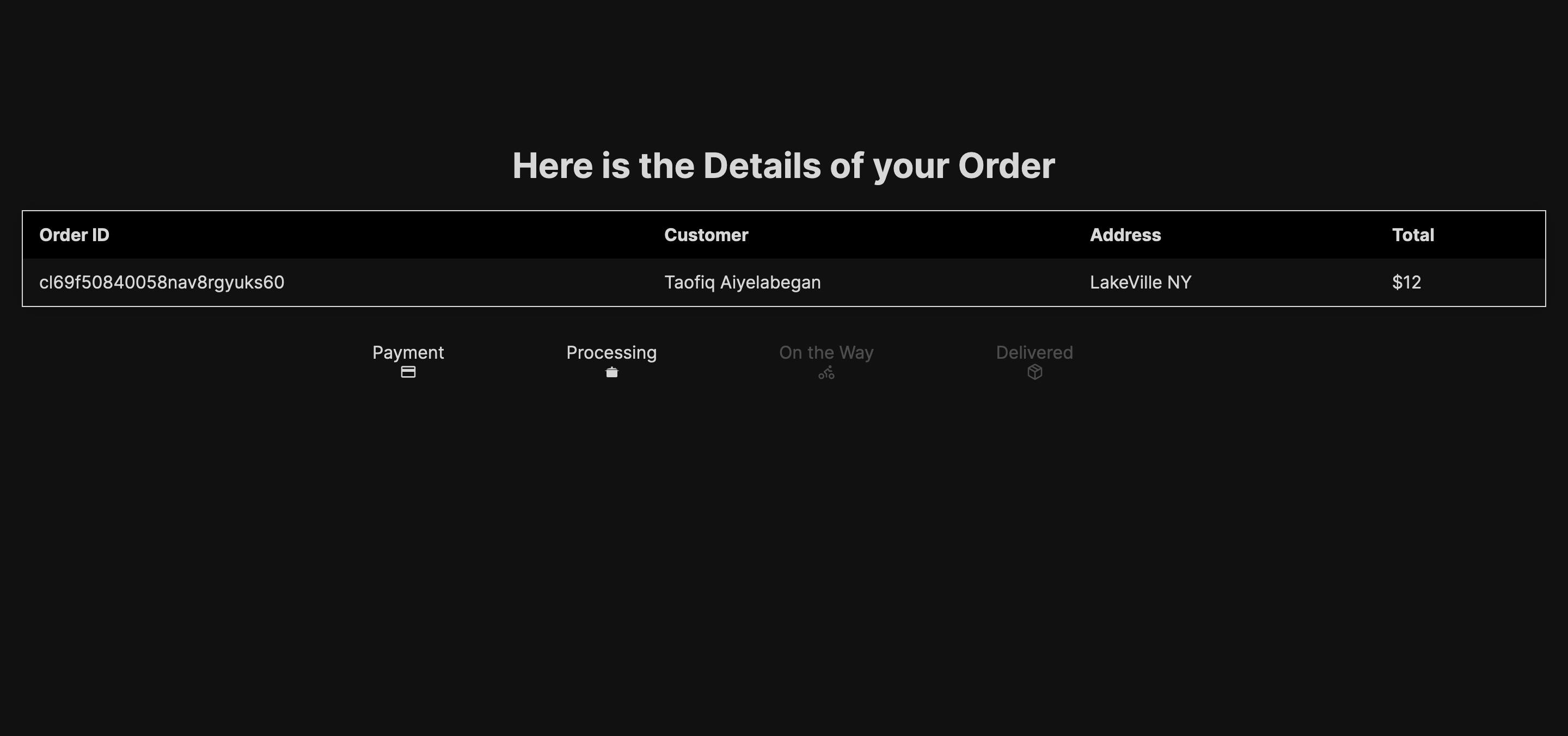
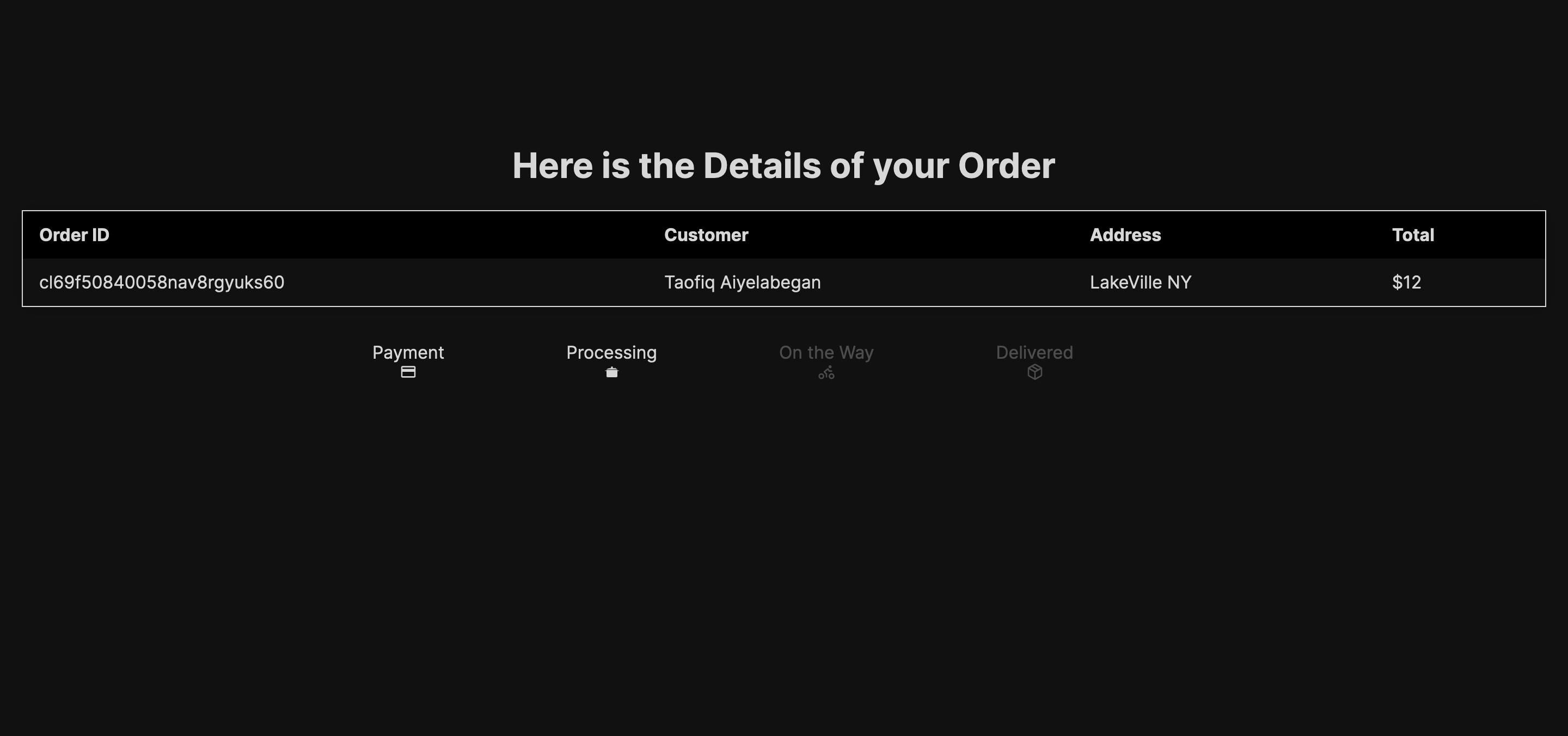
After payment you'll be redirected to your order page where you will see the status of your order.

Pay with Paystack
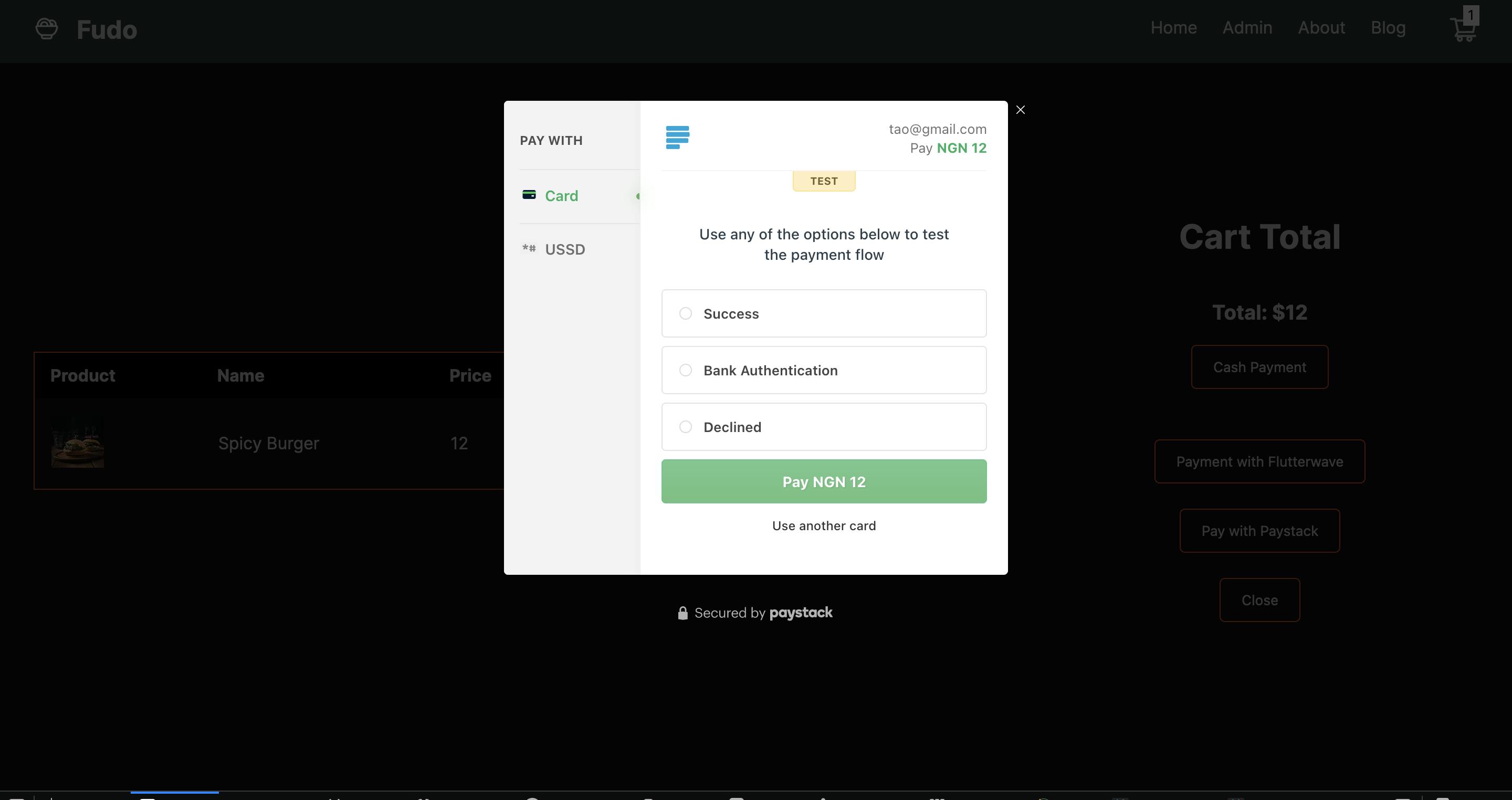
To pay with paystack, click on the Pay with Paystack button, a payment modal will pop up:

Then click on use another card and use the following test cards details for payment:
card number:
408 408 408 408 408 1cvv:
408expiry:
07/23

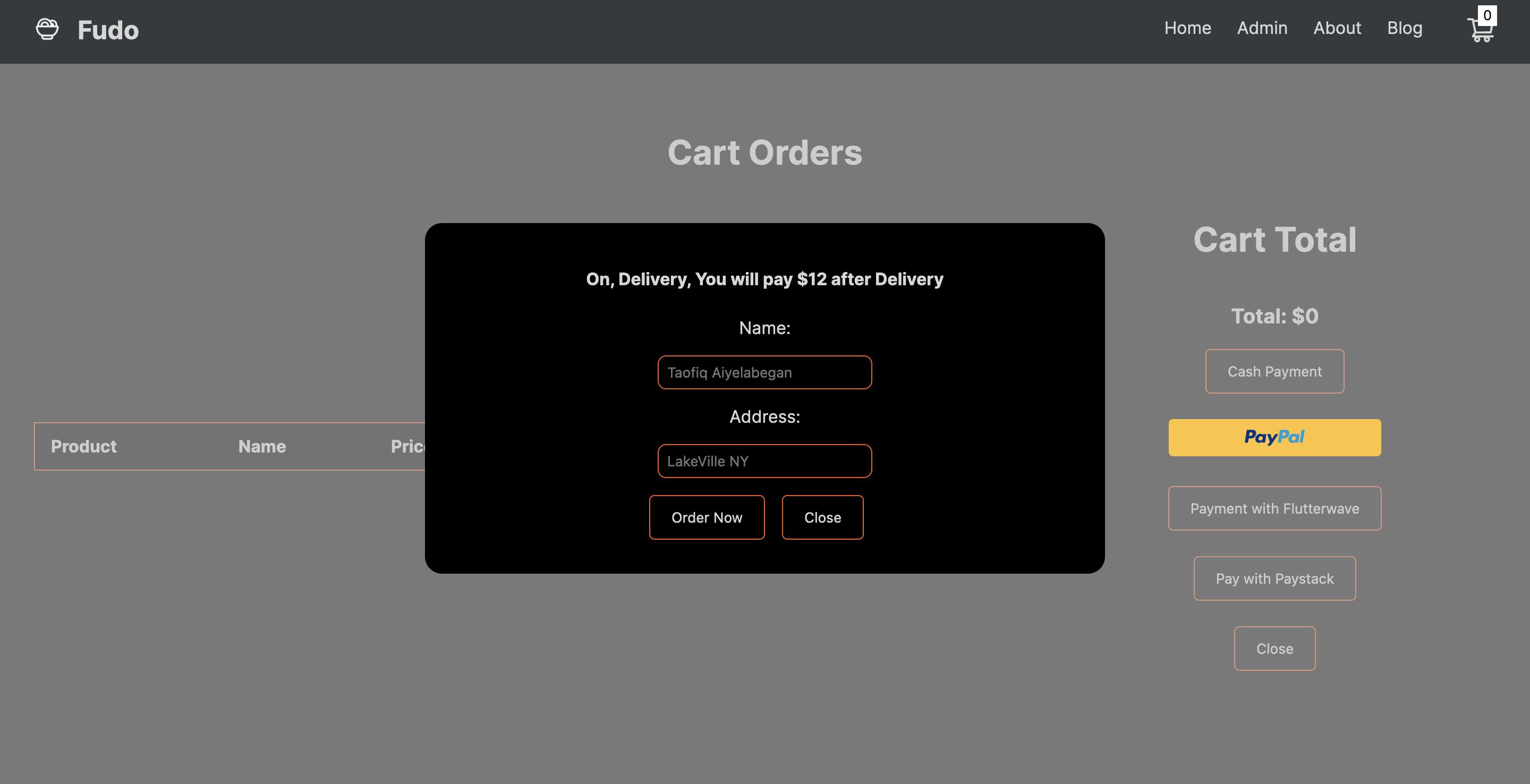
Pay with Cash (on delivery)
The last option is to pay on delivery. Once you click on the Cash payment, a modal will popup:

then you'll enter your name and address and you can click on Order Now to order and be redirected to your order page to see the status of your order.
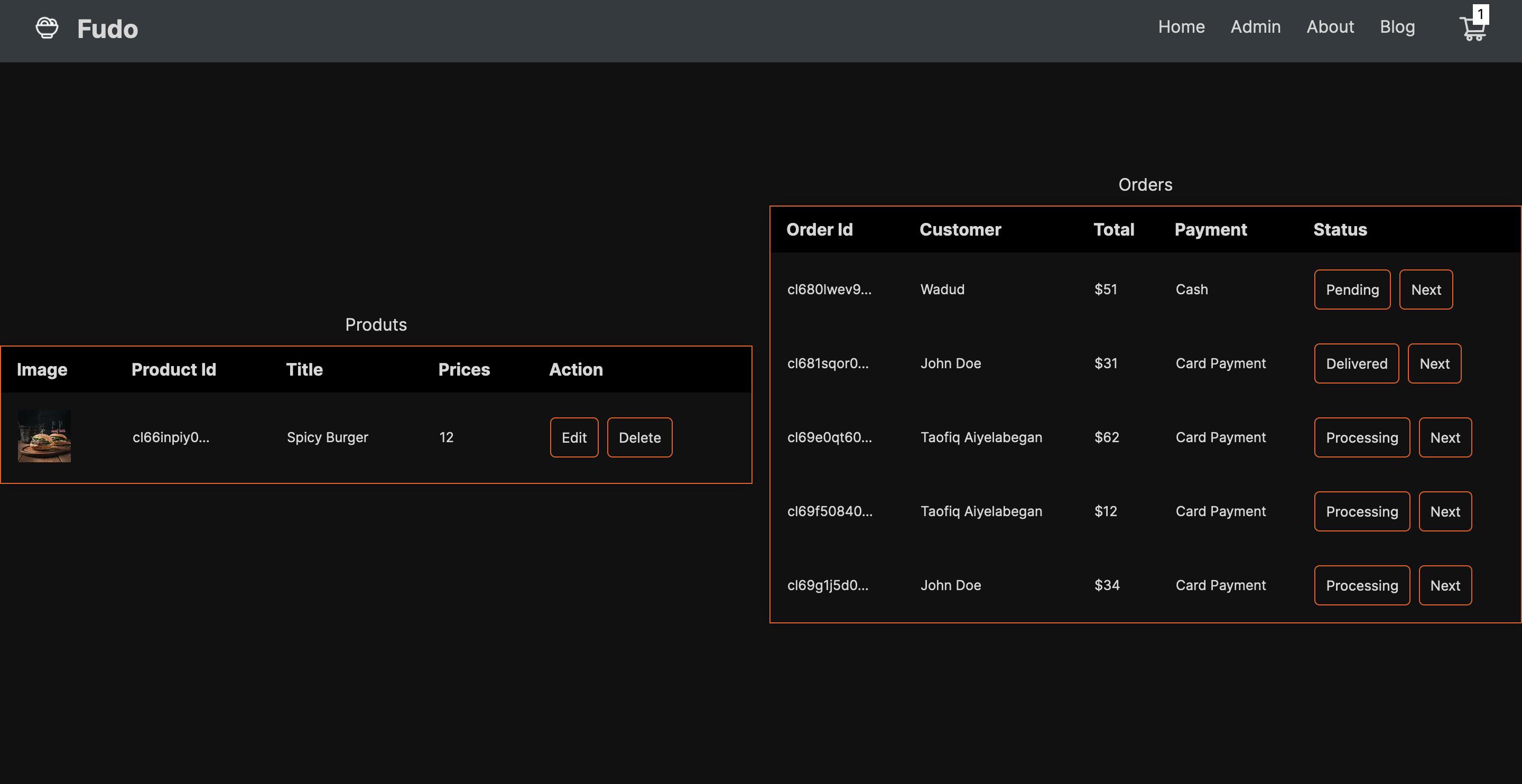
Admin Page
On the Admin Page is where you can manage your products by Editing and Deleting them. Also, you can manage orders to update customers on whether it is still processing or ready to be delivered .

Additional Features
User Authentication to manage Orders - This was excluded to allow seamless use of the web app without first users having to enter their email on first launch
Switching to Live Payment Modes for all Payment Integrations
Adding More Fast Food Categories
Links
Conclusion
I would like to say a big thank you to Hashnode and PlanetScale for bringing together this hackathon, helping me to solidifying my knowledge of MySQL databases and also working with Prisma.
Fudo is an open-source web application which is open for pull requests on collaborations and additional features on the Github repository.