Table of contents
Introduction
Hi, React Native Devs,
In this tutorial we will be learning how to implement the date picker and show the date in a Text Input after selecting the date.
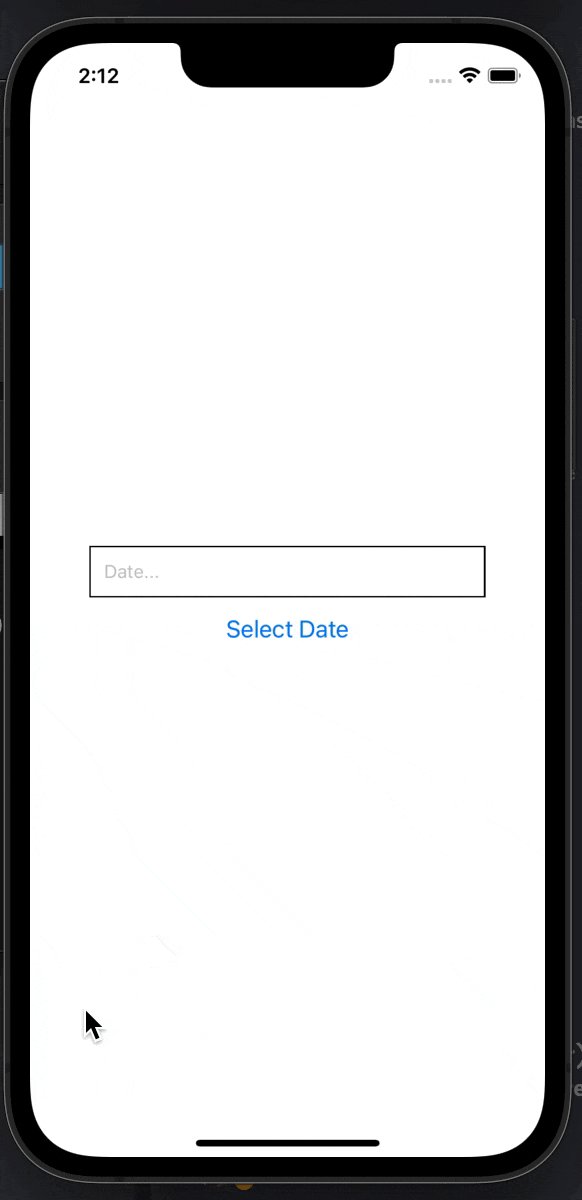
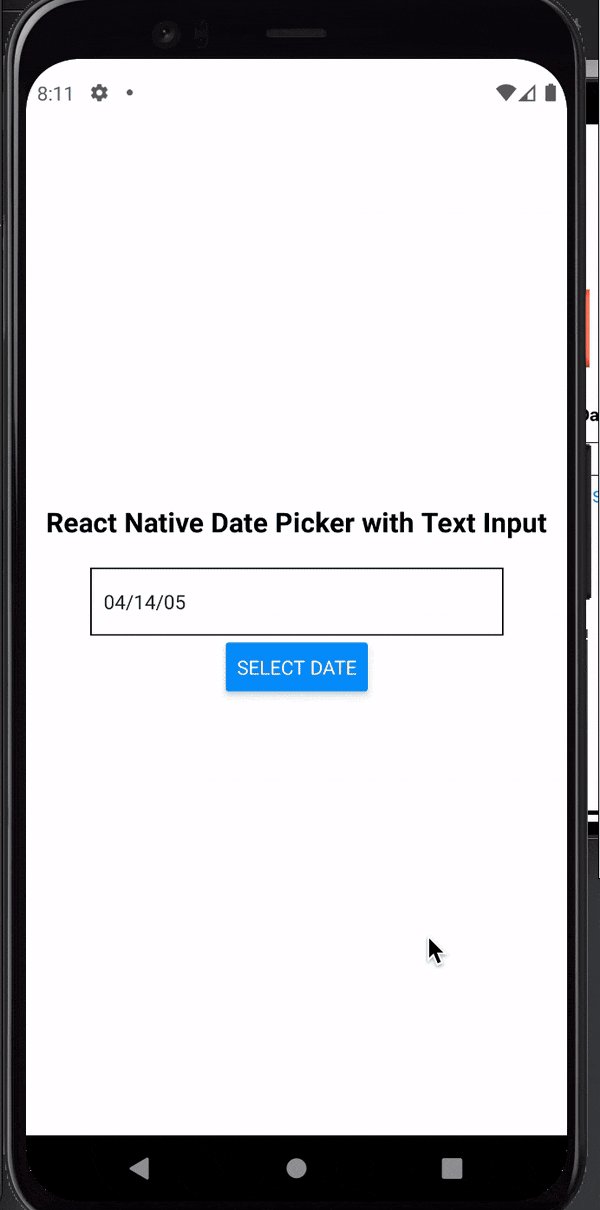
Let's take a look at the finished version of our project.


Project Setup
In this tutorial we will be using expo to implement out date picker. To get started, we'll run:
expo init date-picker
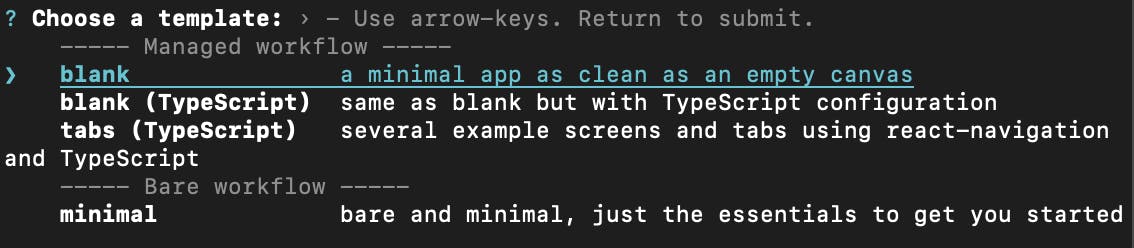
Select the blank option and press enter to install the blank version of the expo starter template. After Installation, run expo start to start the Metro terminal then click on run ios/android to start the emulator.

Now, we should have our project starter code like this:
import React, { useState } from "react";
import { StyleSheet, Button, Text, View, TextInput } from "react-native";
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.text}>React Native Date Picker with Text Input</Text>
</View>
);
}
and an output of:

We will be using the date-picker library for our date picker implementation. To install this library we will run:
expo install react-native-modal-datetime-picker @react-native-community/datetimepicker
Implementation
To get started with our implementation, we will use the Text Input, TouchableOpacity and the DateTimePickerModal components.
We will have two states to manage our implementation:
const [date, setDate] = useState("");
const [isDatePickerVisible, setDatePickerVisibility] = useState(false);
- The date picker visibility and the date selected will be managed by different state. Initially the date picker visibility will be set to false. Then it will be assigned to the
DatePickerModalcomponent so that it is not visible by default since we are setting it to false from our useState.
- The
showDatePickerfunction will be used to show the date picker whenever theTouchableOpacitybutton is being clicked.
The
hideDatePickerfunction will be used to hide the date picker when the user clicks the cancel button.The
handleConfirmfunction will be used to set the date we have in our state initially to whatever the user selected and the call thehideDatePickerfunction to hide the date picker whenever the user select a date.
Now, implementing all these functions and states in our code:
import React, { useState } from "react";
import { StatusBar } from "expo-status-bar";
import {
StyleSheet,
Text,
View,
TouchableOpacity,
} from "react-native";
import DateTimePickerModal from "react-native-modal-datetime-picker";
export default function App() {
const [date, setDate] = useState("");
const [isDatePickerVisible, setDatePickerVisibility] = useState(false);
const showDatePicker = () => {
setDatePickerVisibility(true);
};
const hideDatePicker = () => {
setDatePickerVisibility(false);
};
const handleConfirm = (date) => {
setDate(date);
hideDatePicker();
};
return (
<View style={styles.container}>
<Text style={styles.text}>React Native Date Picker with Text Input</Text>
<TouchableOpacity
onPress={showDatePicker}
style={styles.buttonContainer}
activeOpacity={0.8}
>
<Text>Select Date of Birth</Text>
</TouchableOpacity>
<DateTimePickerModal
isVisible={isDatePickerVisible}
mode="date"
onConfirm={handleConfirm}
onCancel={hideDatePicker}
/>
</View>
);
}
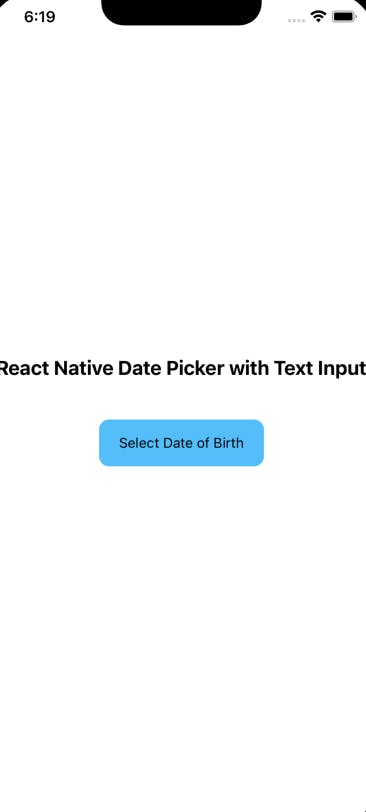
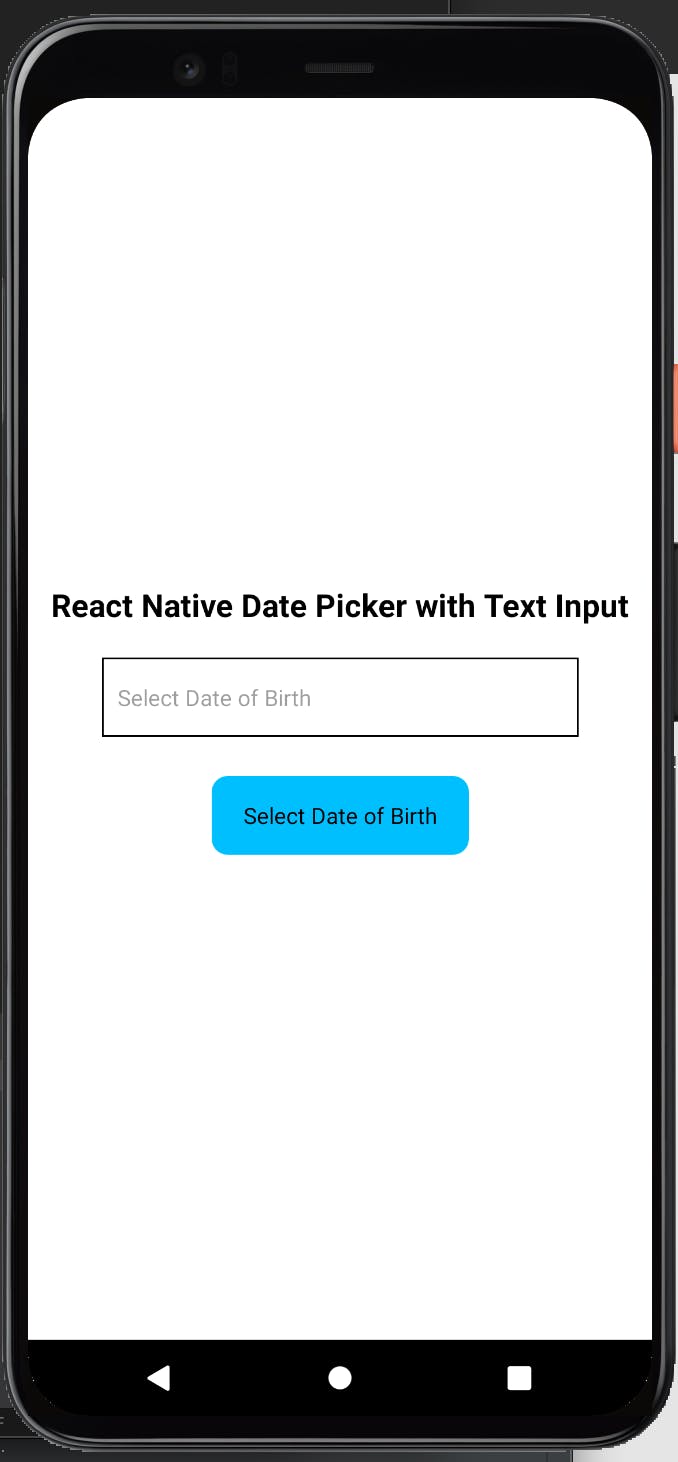
Currently we should have an output like this:

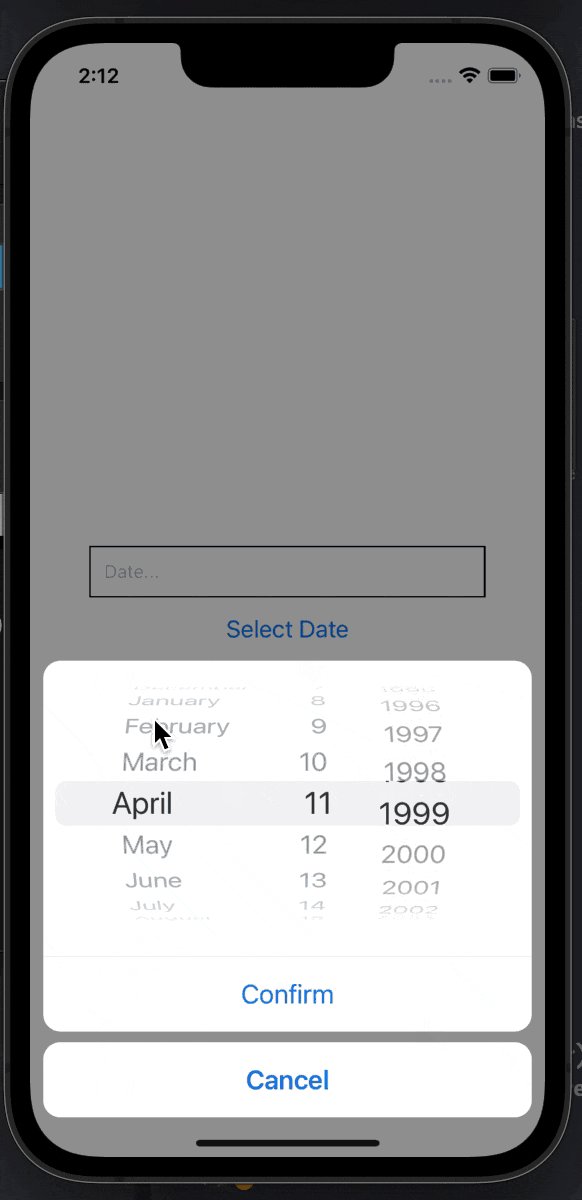
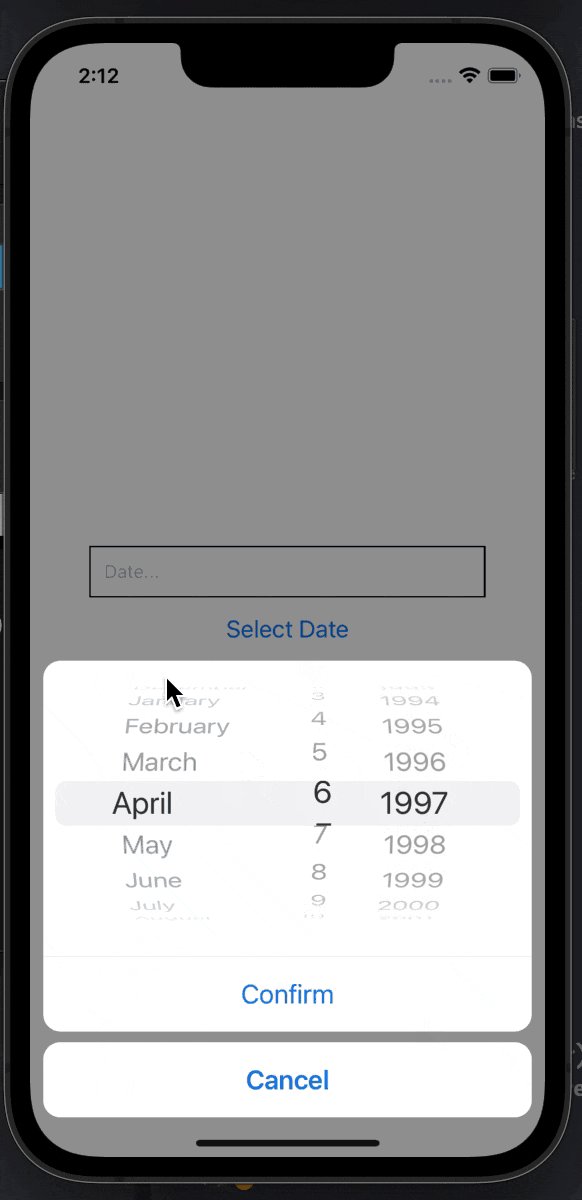
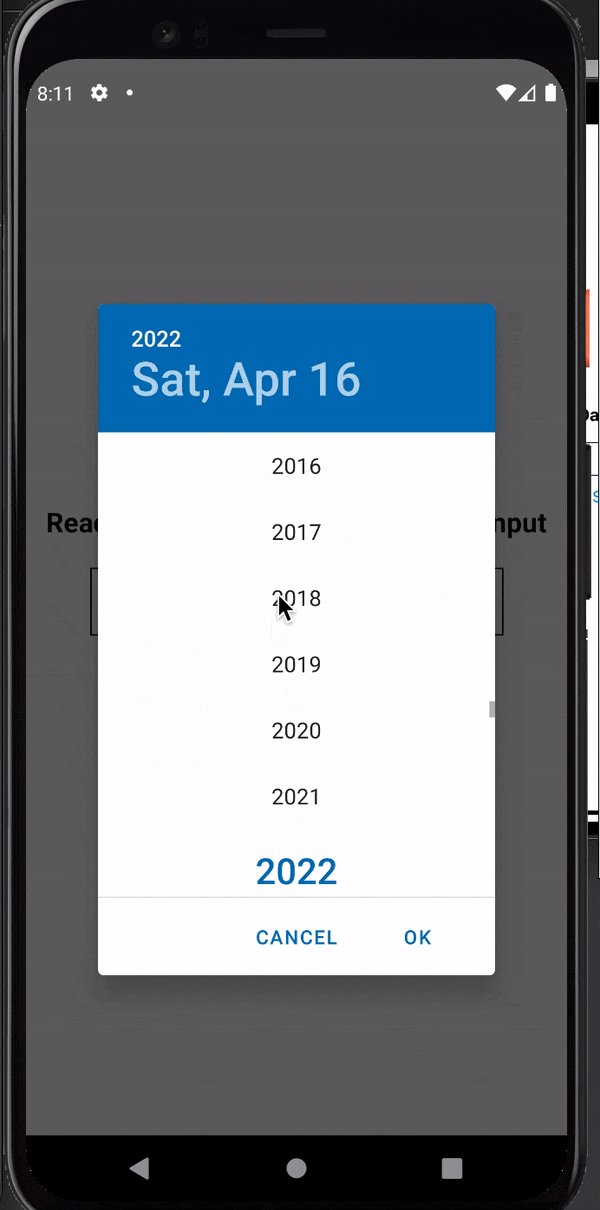
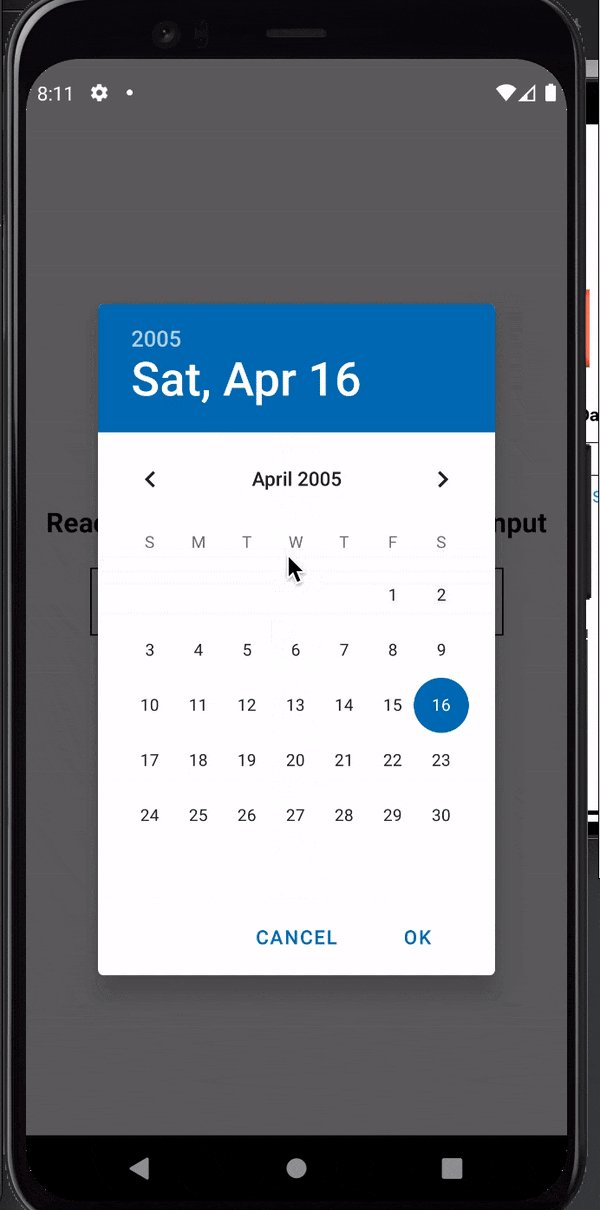
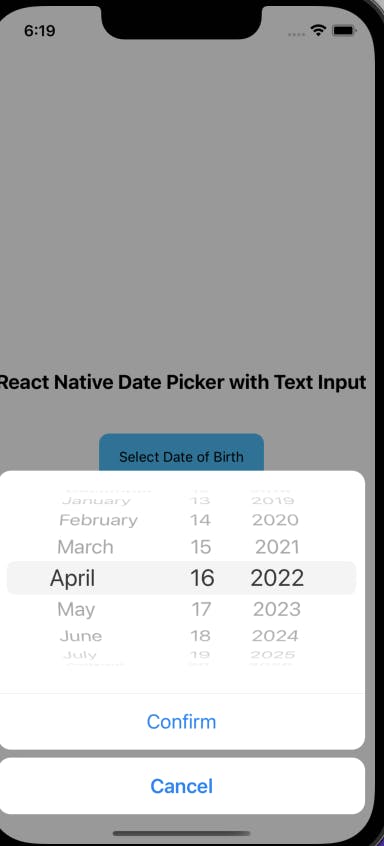
And when you click on the 'Select Date of Birth' button, the date picker should show like this:

Text Input Implementation
The default date we are getting back when we select the date from the date picker is in the new Date()
format. To test this run console.log(date) after the handleConfirm function, then select a random date from the picker and you will get this in your terminal:

Of course, we can not display this type of date to the text input for users when interacting with our app, so we will use the .toLocaleDateString() to return the date of our date object as a string using the locale conventions and to be user readable.
Remember we have a date setDate state we used when calling the handleConfirm function to set the picked date. We will then create a function to convert our date using the locale convention and pass the value as the value for the text input
const getDateOfBirth = () => {
let newDate = new Date(date).toLocaleDateString();
console.log(newDate) // 4/15/2022
return date !== "" ? newDate : "";
};
Here, we are converting the date to a string and doing a check on the return that, if date is not equals to empty string (if a user selects a date) then returns the value of the date selected other wise return an empty string. This function will be passed as the value for the Text Input like this:
<TextInput
style={styles.textInput}
value={getDateOfBirth()}
placeholder="Select Date of Birth"
/>
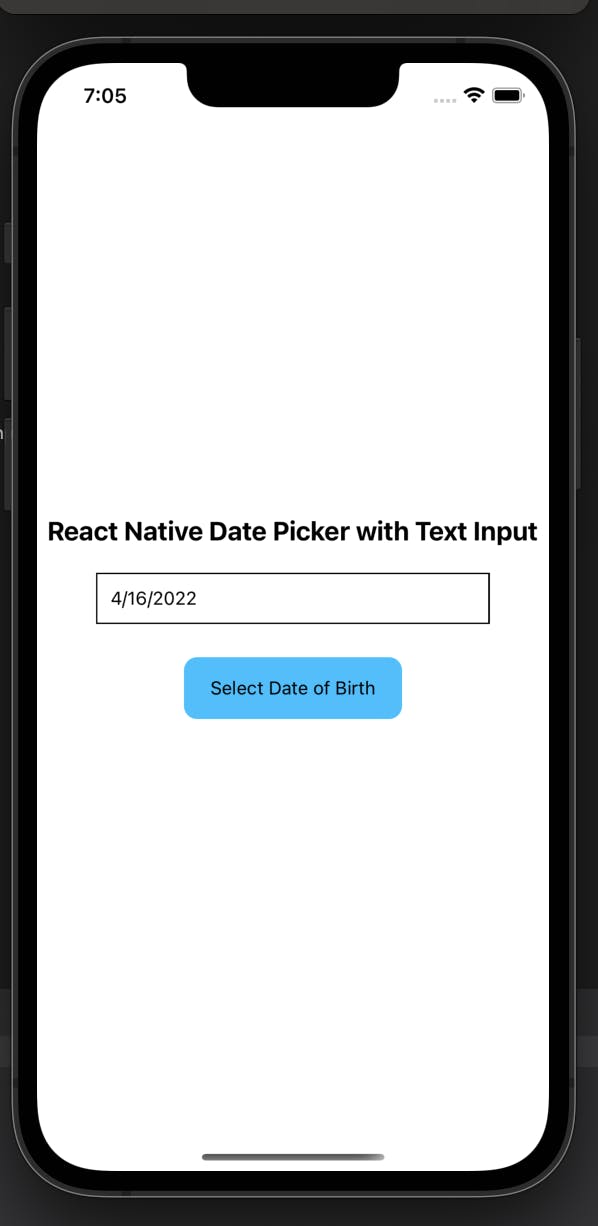
There we have our final implementation like this in the emulator(s):


Thank you for reading and hope you have learnt how to implement date picker with text input in react native. You can find the full code here in my github repository.